eCommerce Platform and Inventory Management System
Client
Paneco (2016)
Product team
1x Lead Product Designer and Consultant (me)
1x Lead Product Manager and Consultant
2x Lead Software Engineer and Consultant
1x Client Product Manager
2x Client Software Engineer
Opportunity
Alcohol in Singapore is expensive and inconvenient to acquire. People have to pay additional charges for the taxes and then carry heavy bottles/cans of alcohol to their homes while using public transport.
Paneco, an Israel company in partnership with Duty Free Americas specialising in selling alcohol online, believes that providing an easy-to-use eCommerce website where customers can search for, purchase and have alcohol delivered to their doorstep will provide a convenient alternative to the status quo.

Strategy
Because of the unique needs of the business and the lack of necessary features in third party software, in order to set Paneco up for success, this involved building:
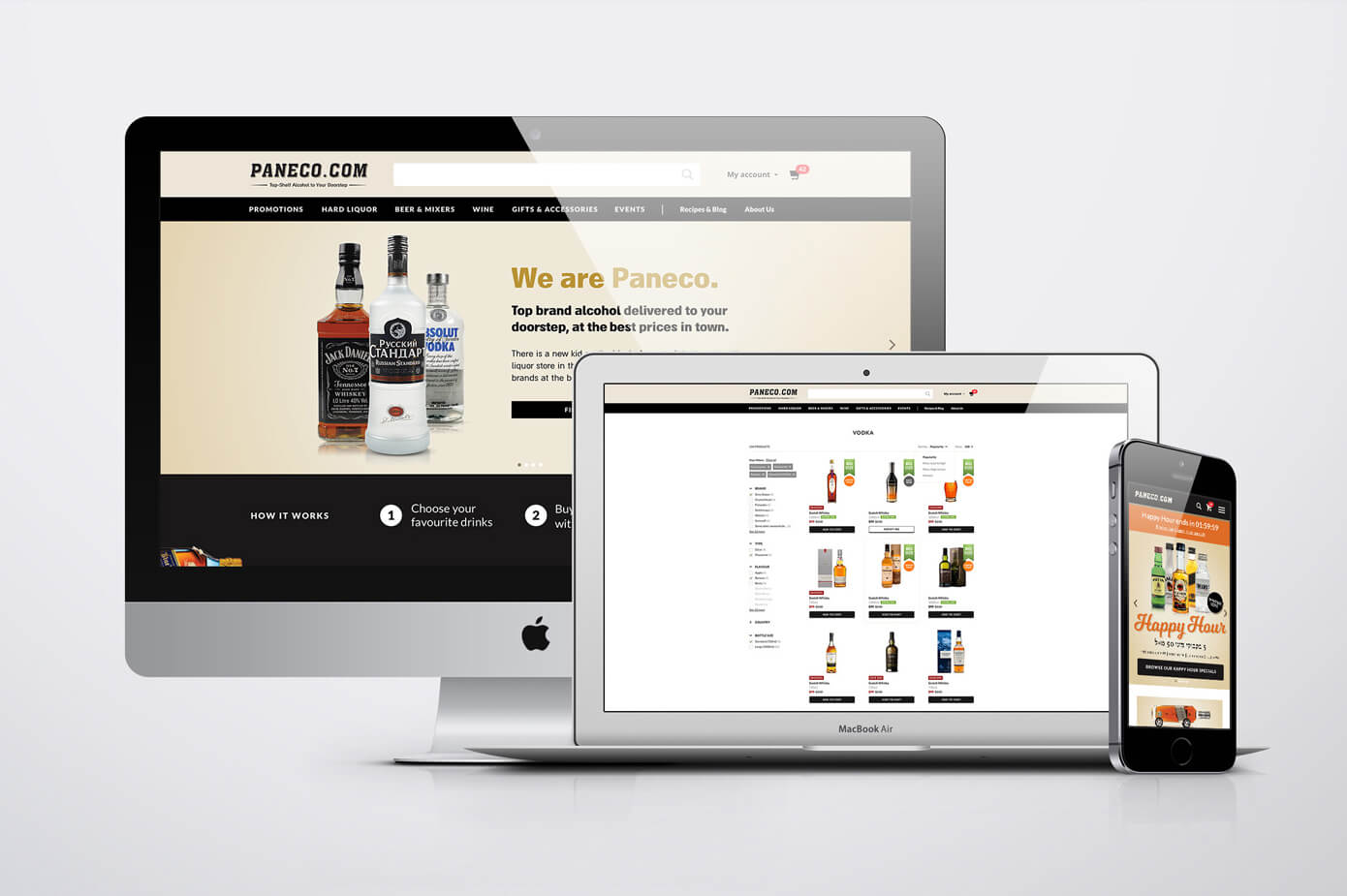
- a responsive customer-facing web store, along with a customised backend system based on Spree Commerce, and;
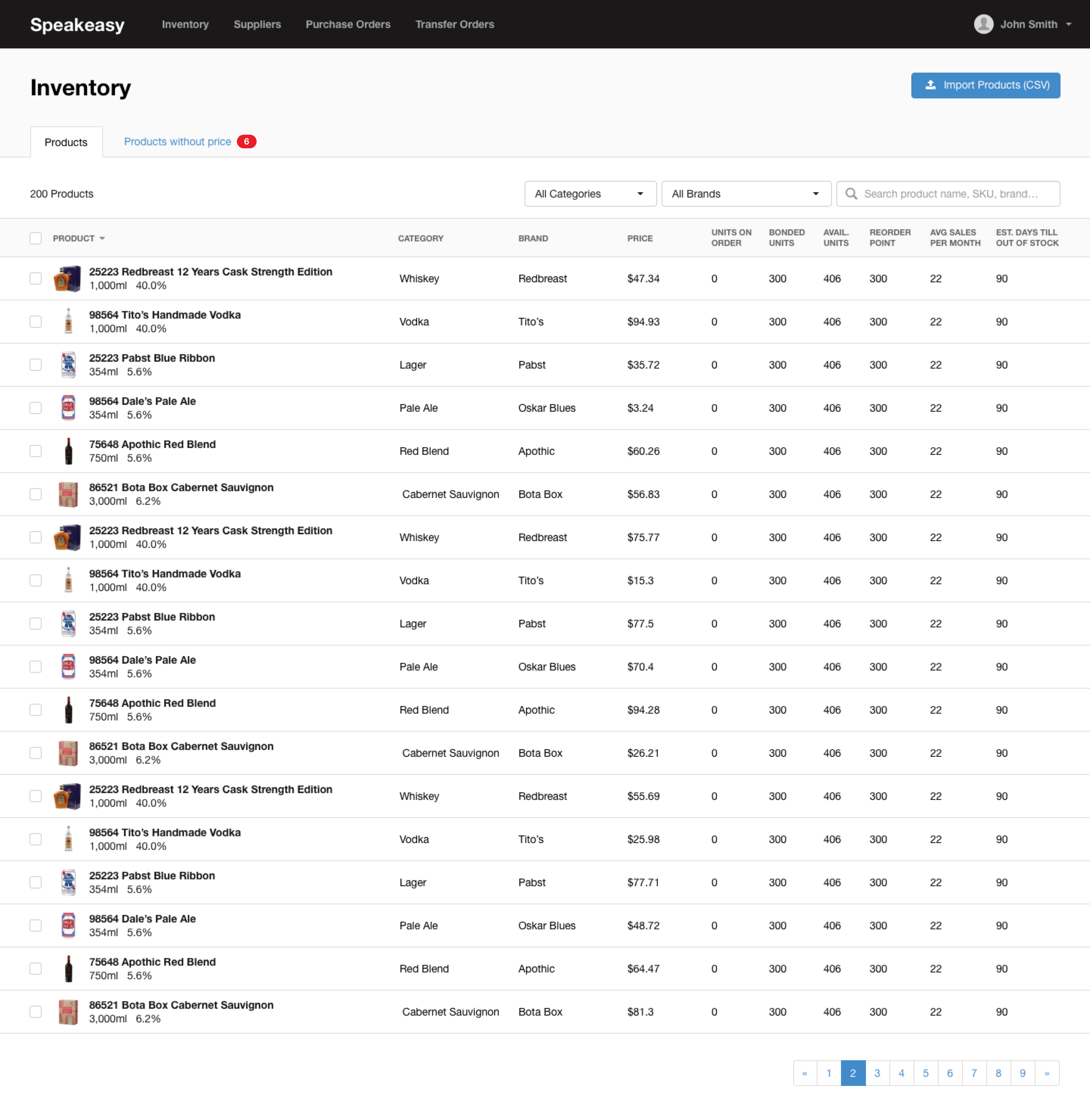
- an inventory management system (IMS) that would handle the management of the entire product catalogue, as well as the management of stock through purchase orders from the parent company and transfer orders of those products from bonded to duty-paid warehouses.
Given the limited budget and a tight deadline of 5 months to build essentially what was 2 products, the team, together with Paneco, decided that both the web store and IMS would be developed simultaneously, but a priority would be placed on the web store, being Paneco’s source of revenue. It was important to the business that customers were happy with their shopping experience, even if it meant users of the IMS would have a less than ideal experience (for now).






Process
Proto Personas
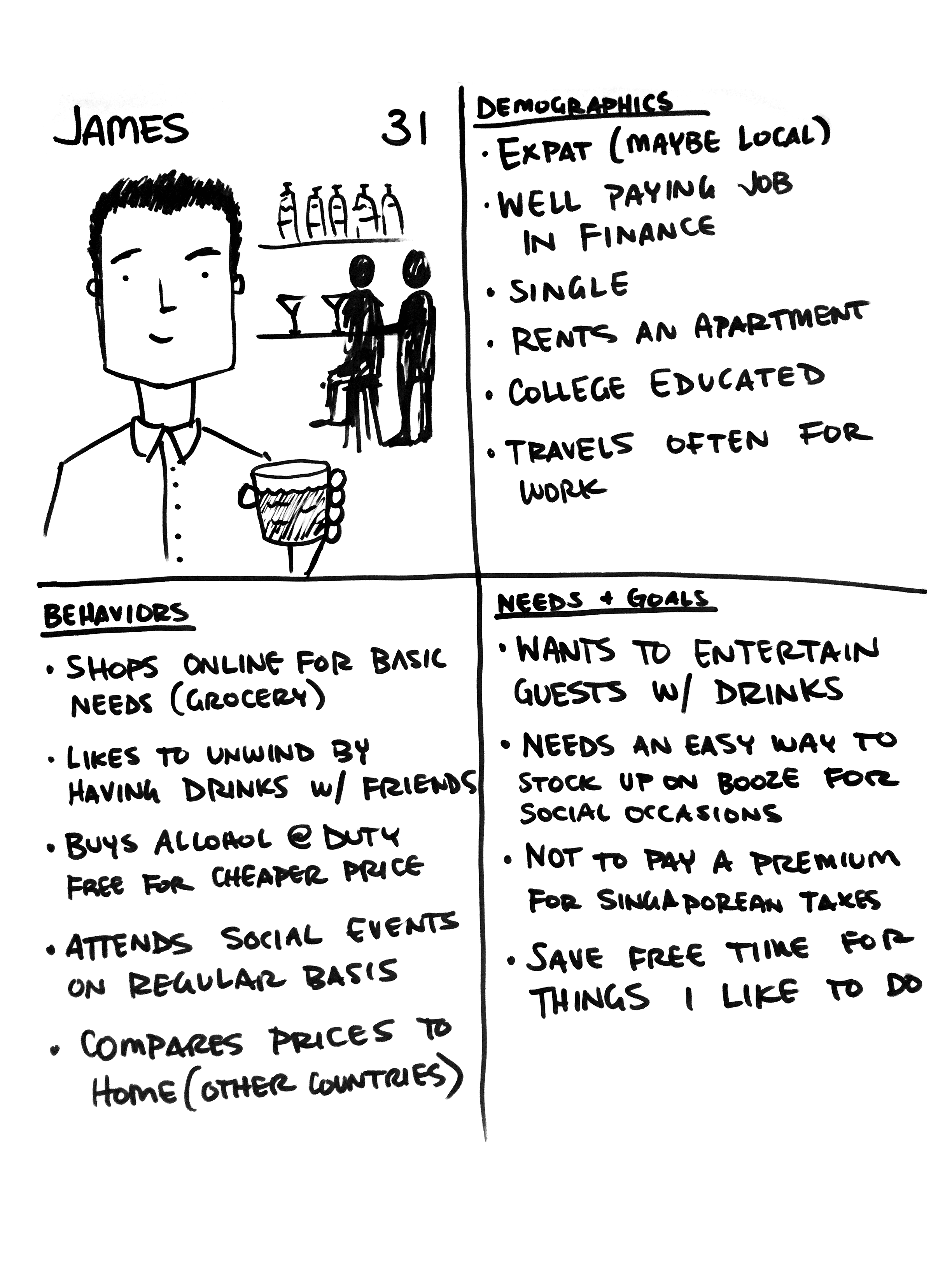
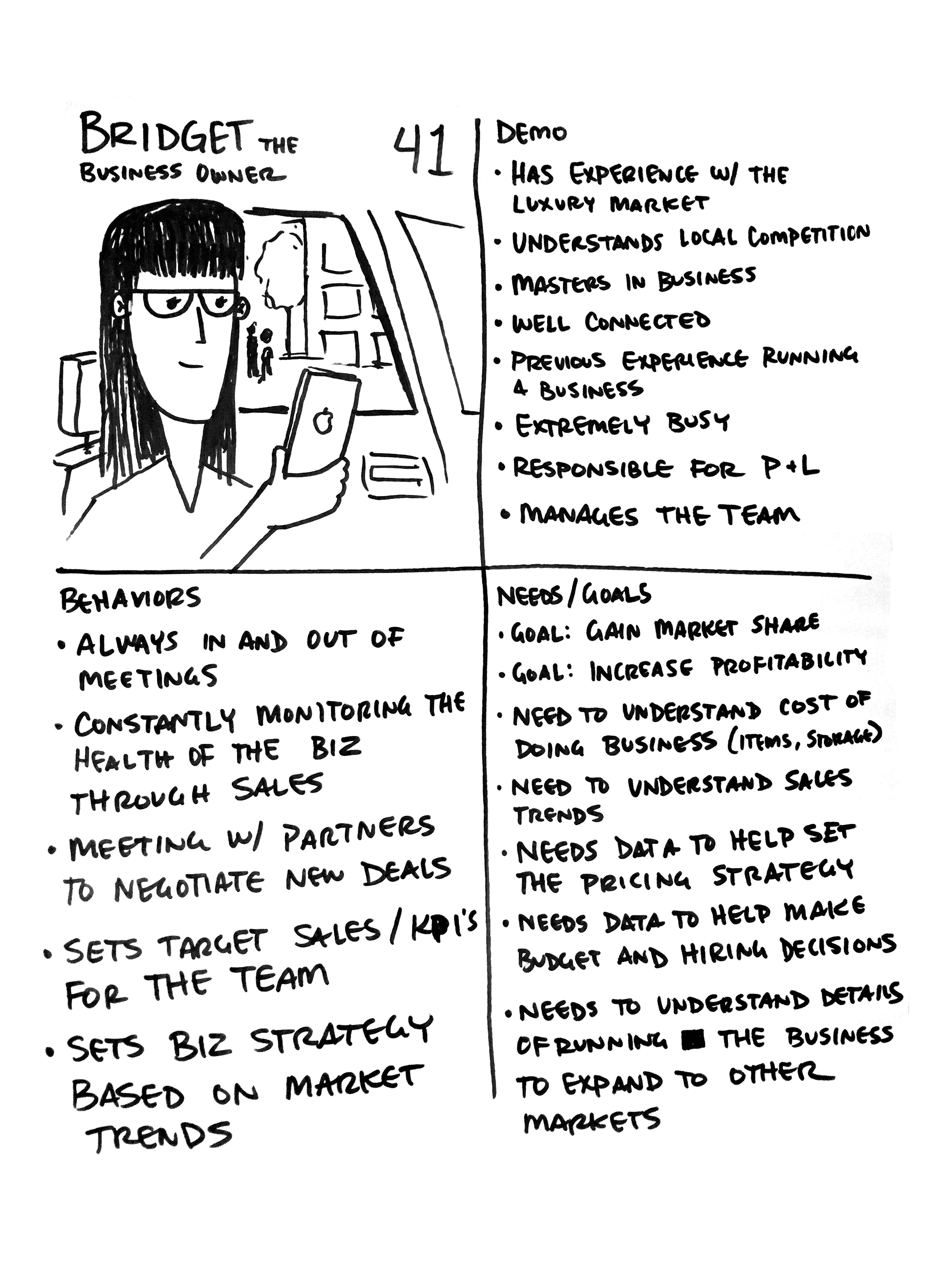
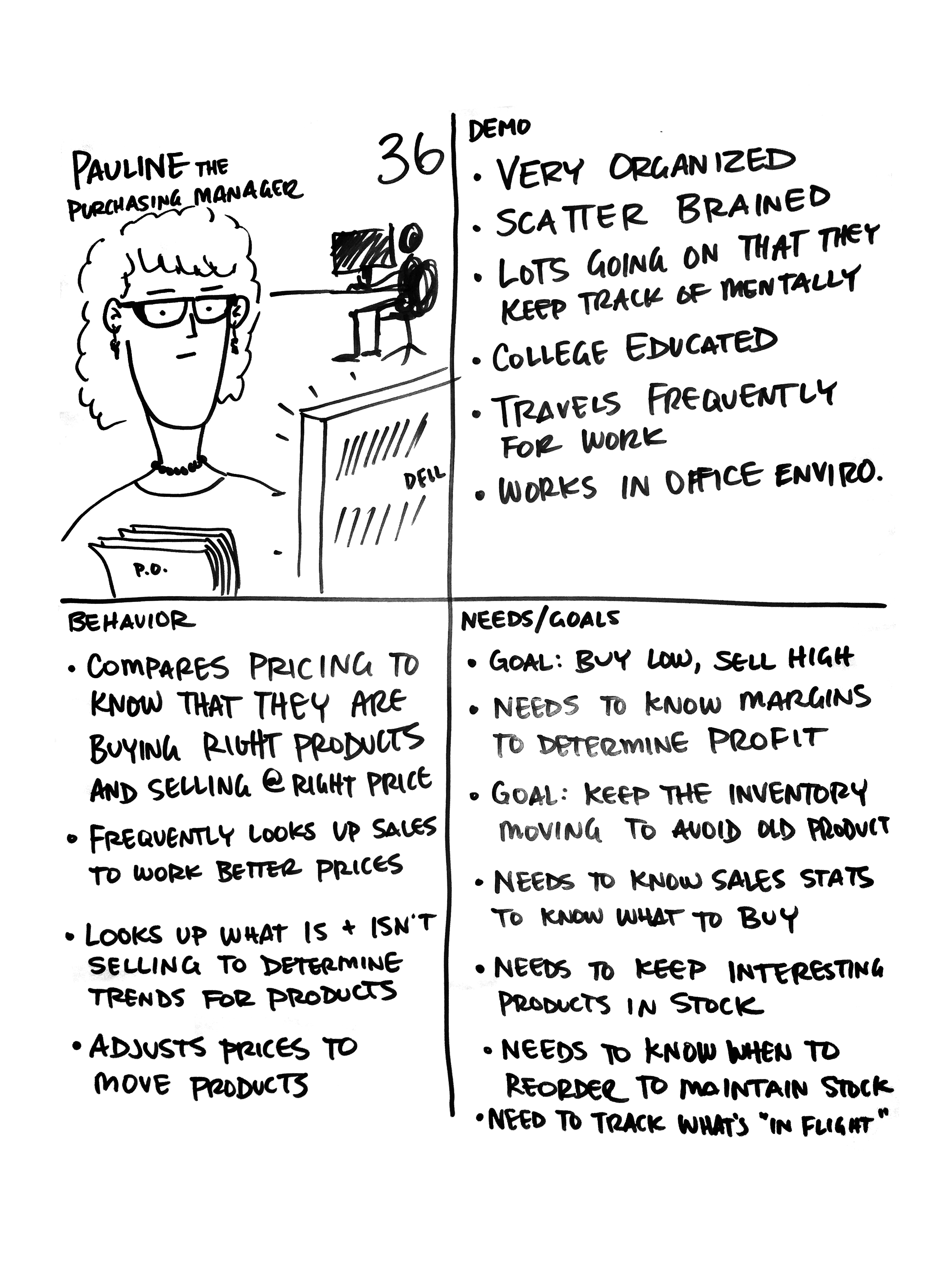
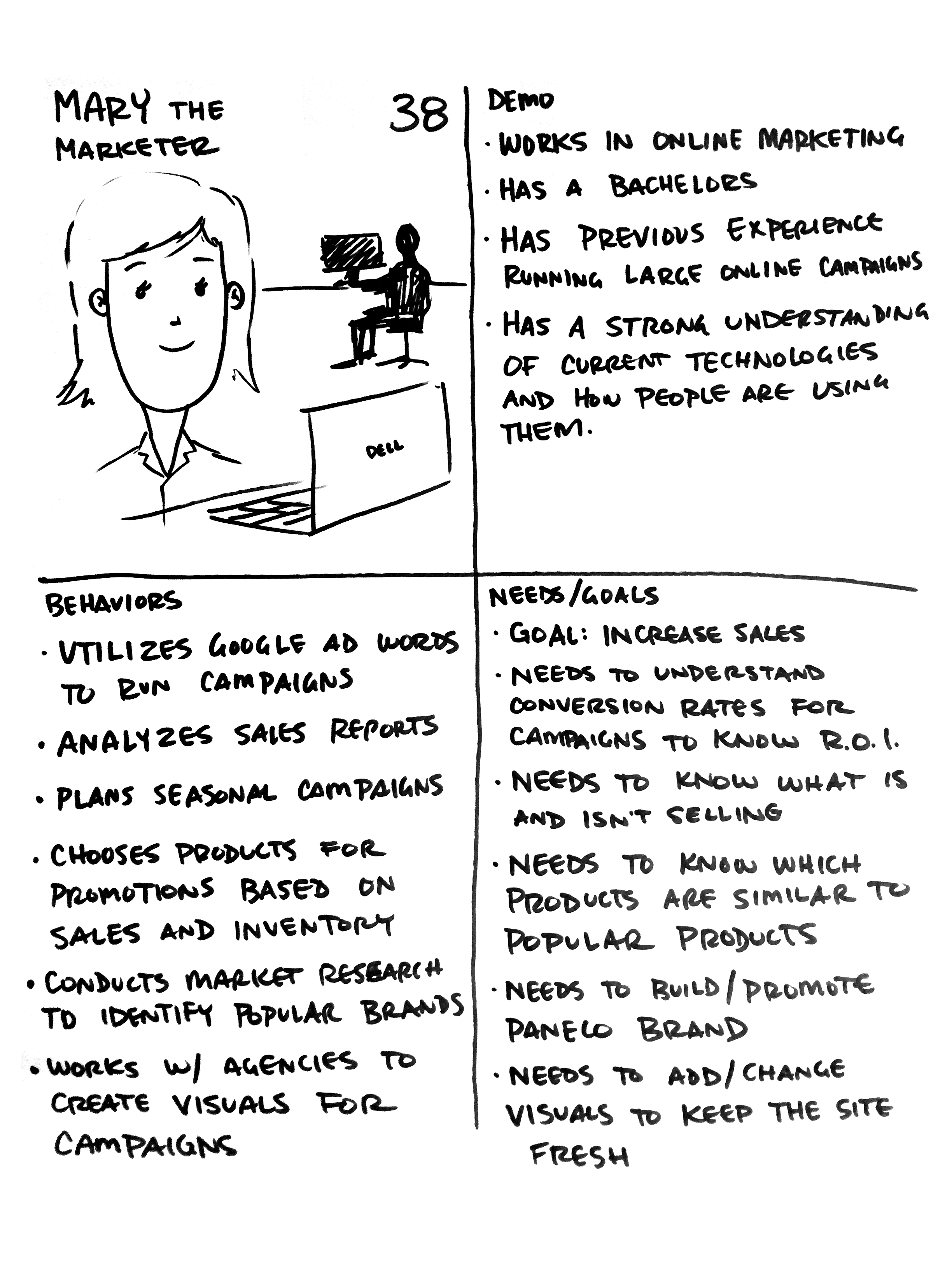
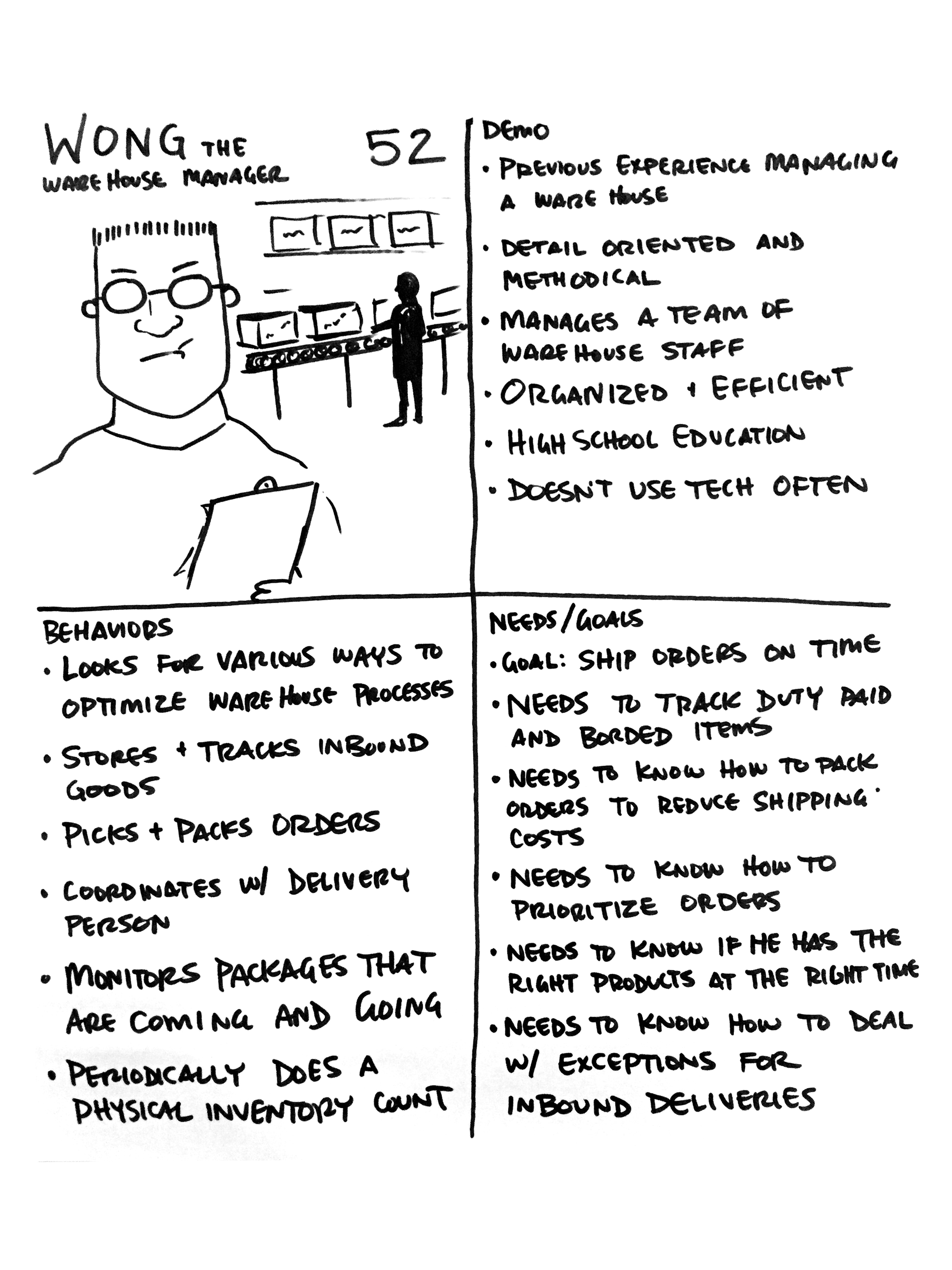
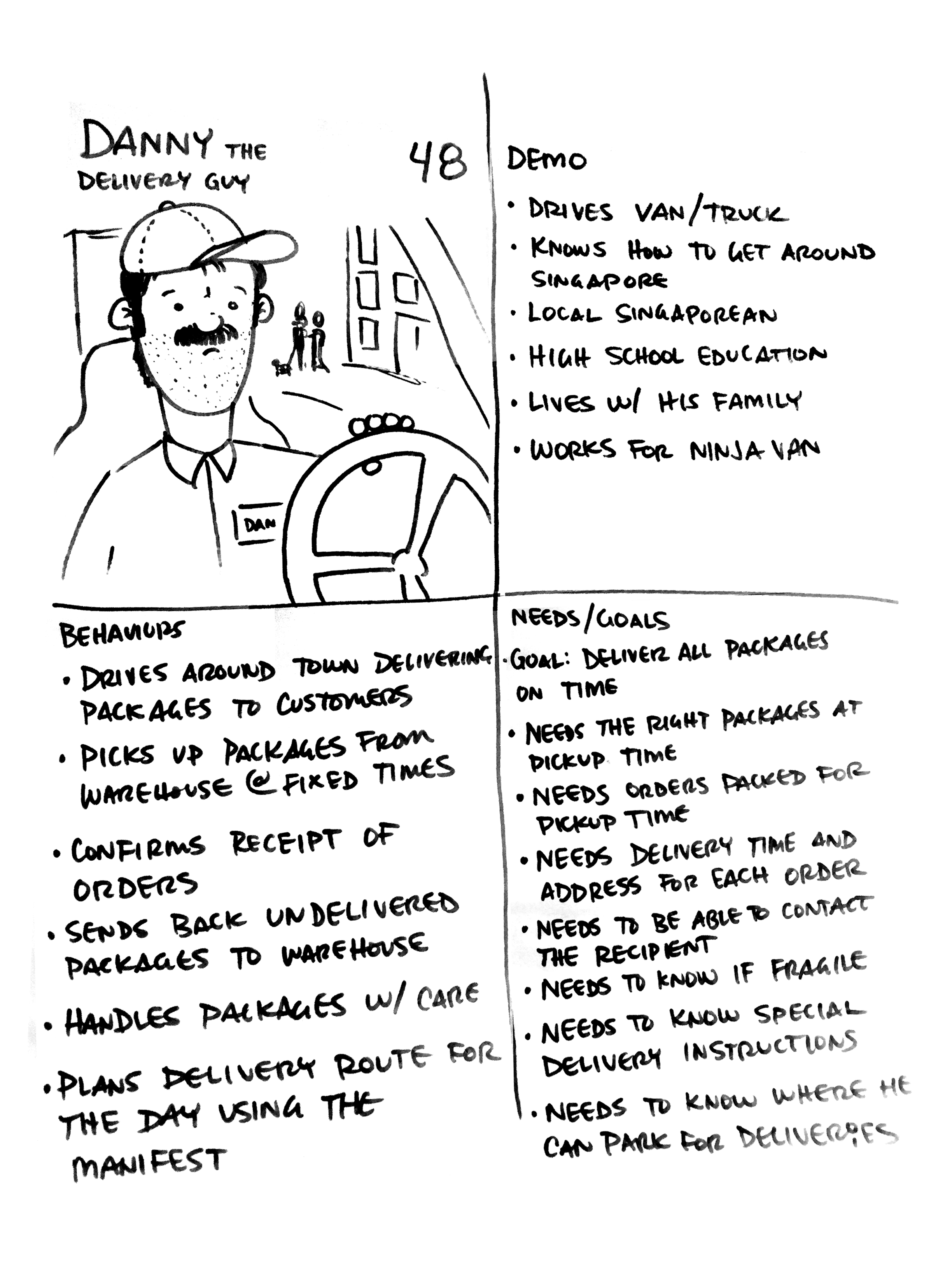
Before we could begin building either of the products we had to first get to know the people who would be using them. Through a series of persona workshops involving the entire product team, we outlined our best guess of who our users were, their behaviours, as well as their needs and goals. We came up with 6 proto-personas:
- James the Customer
- Bridget the Business Owner
- Wong the Warehouse Manager
- Pauline the Purchasing Manager
- Mary the Marketer
- Danny the Delivery Guy
We validated the first two personas (James the Customer and Bridget the Business Owner) by conducting qualitative user research through in-person interviews. This involved screening and recruiting users who matched our two personas, as well as writing a script that would help guide us through the interviews and make sure we got all the answers we needed. I paired with another member of the team in conducting these interviews, alternating between interviewer and note-taker.
We talked to primarily "Beer People" and "Liquor People". We did not have a strong representation of "Wine People". Among the things we discovered were that Beer People and Liqour People tended to think of searching and purchasing alcohol in different ways. Furthermore, we found that “beer people” were more open to purchasing drinks they had never had before and were more sensitive to price, whereas “liquor people” were only interested in their drinks of choice did not mind paying a bit extra for a good bottle. That said, all our participants purchase through duty free in order to get a cheaper price on liquor here in Singapore. On the flip side, participants tended to purchase beer or wine at shops because it wasn't viewed as too expensive.
Unfortunately, due to the inability to access to the other four personas, they were left unvalidated, and therefore, we had to go ahead with designing with our best guess of who those users were in mind.

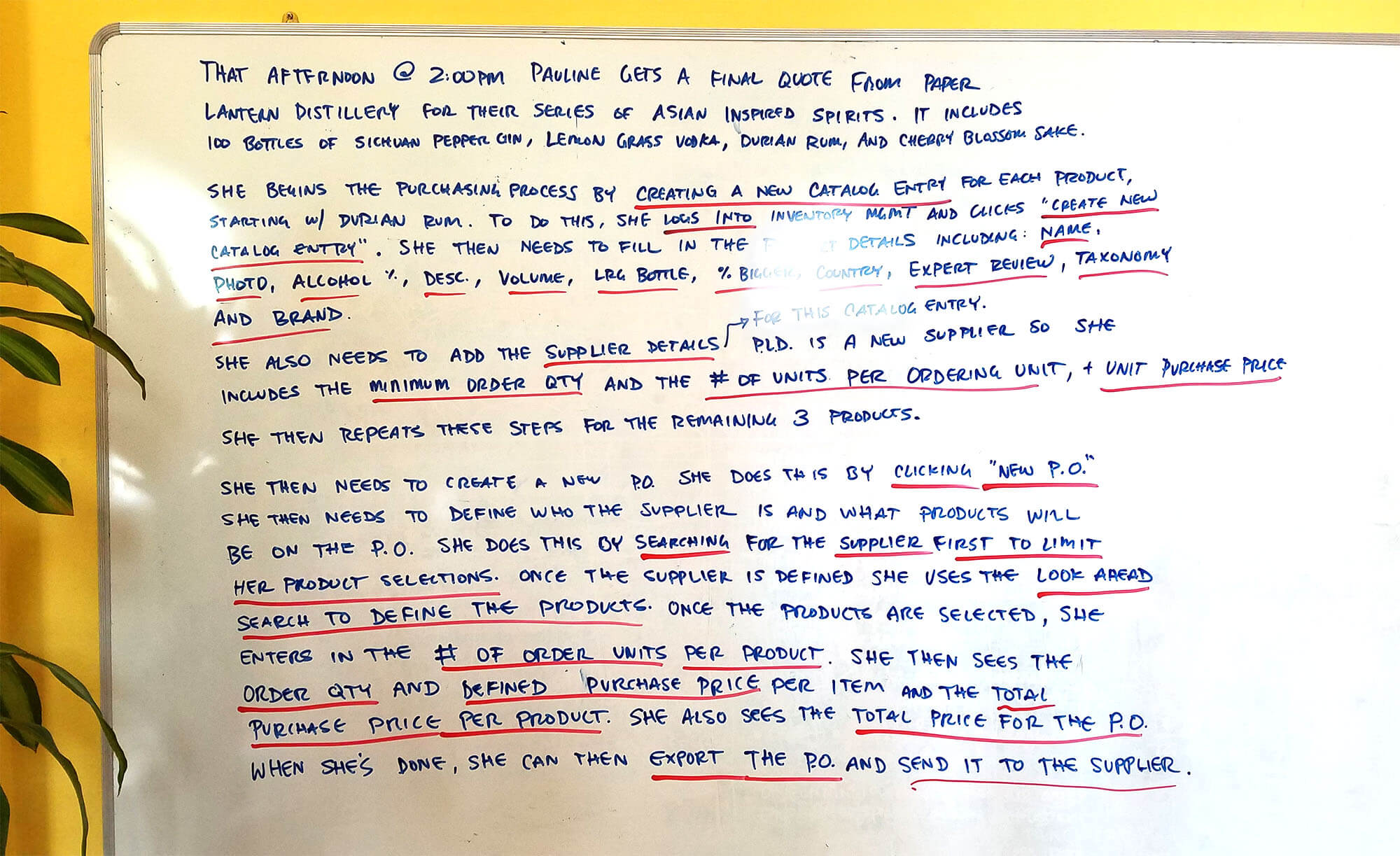
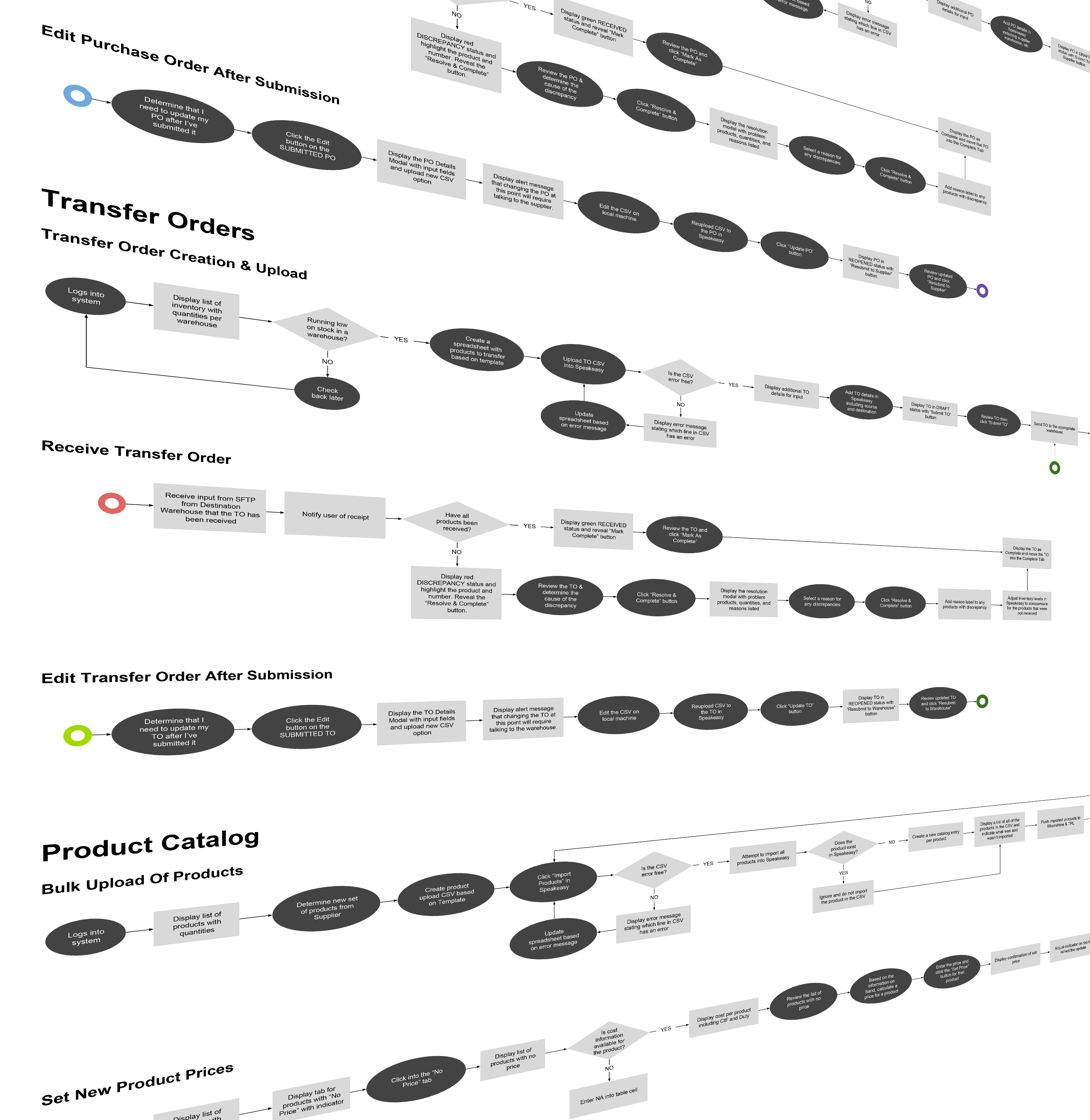
Scenario writing
In order to get the team aligned on what we were building, we went through a series of scenario writing workshops, in which we outlined each persona’s happy path using the product. Outlining every step each of our user types would take to get their job done helped us come up with a list of the features we needed to build.


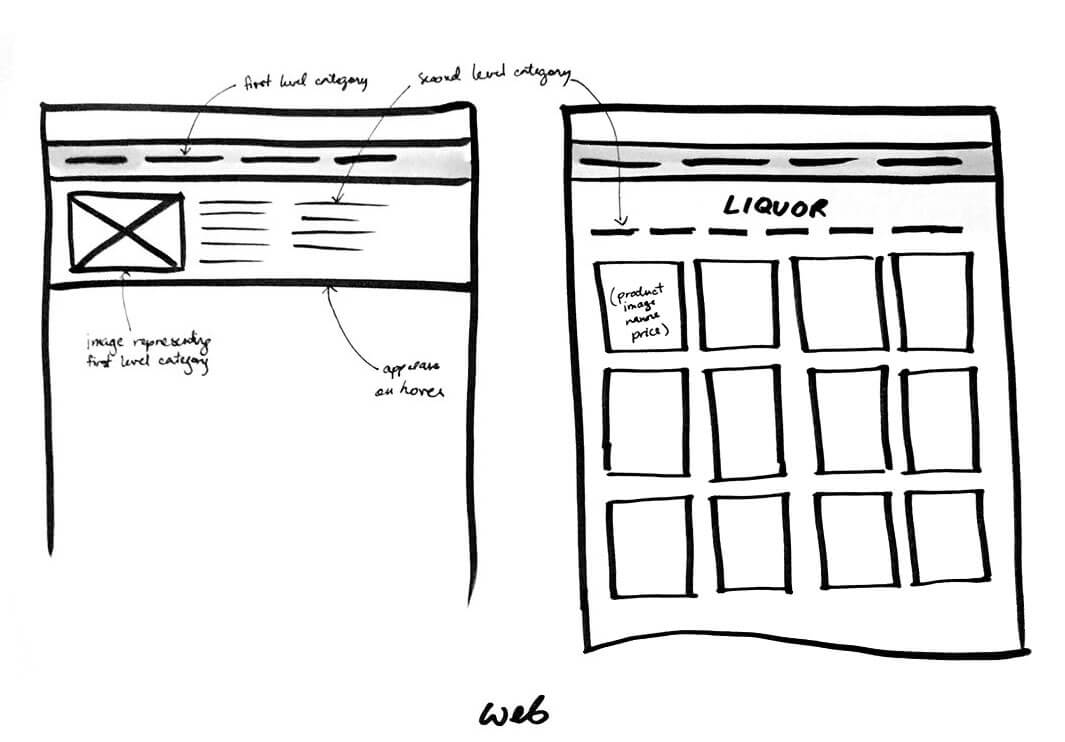
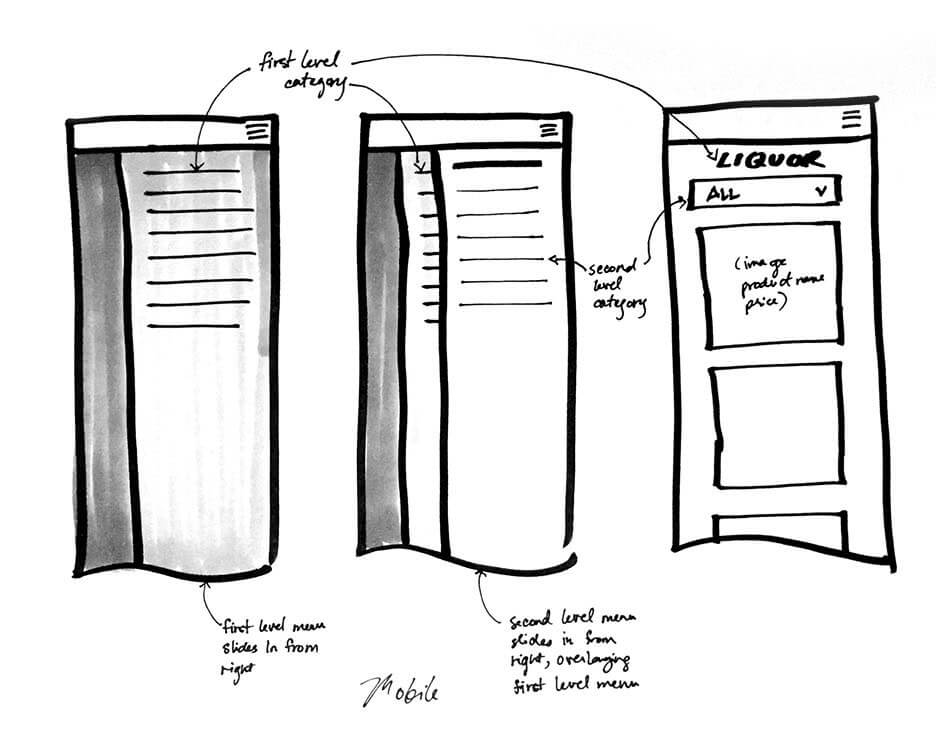
Early sketches
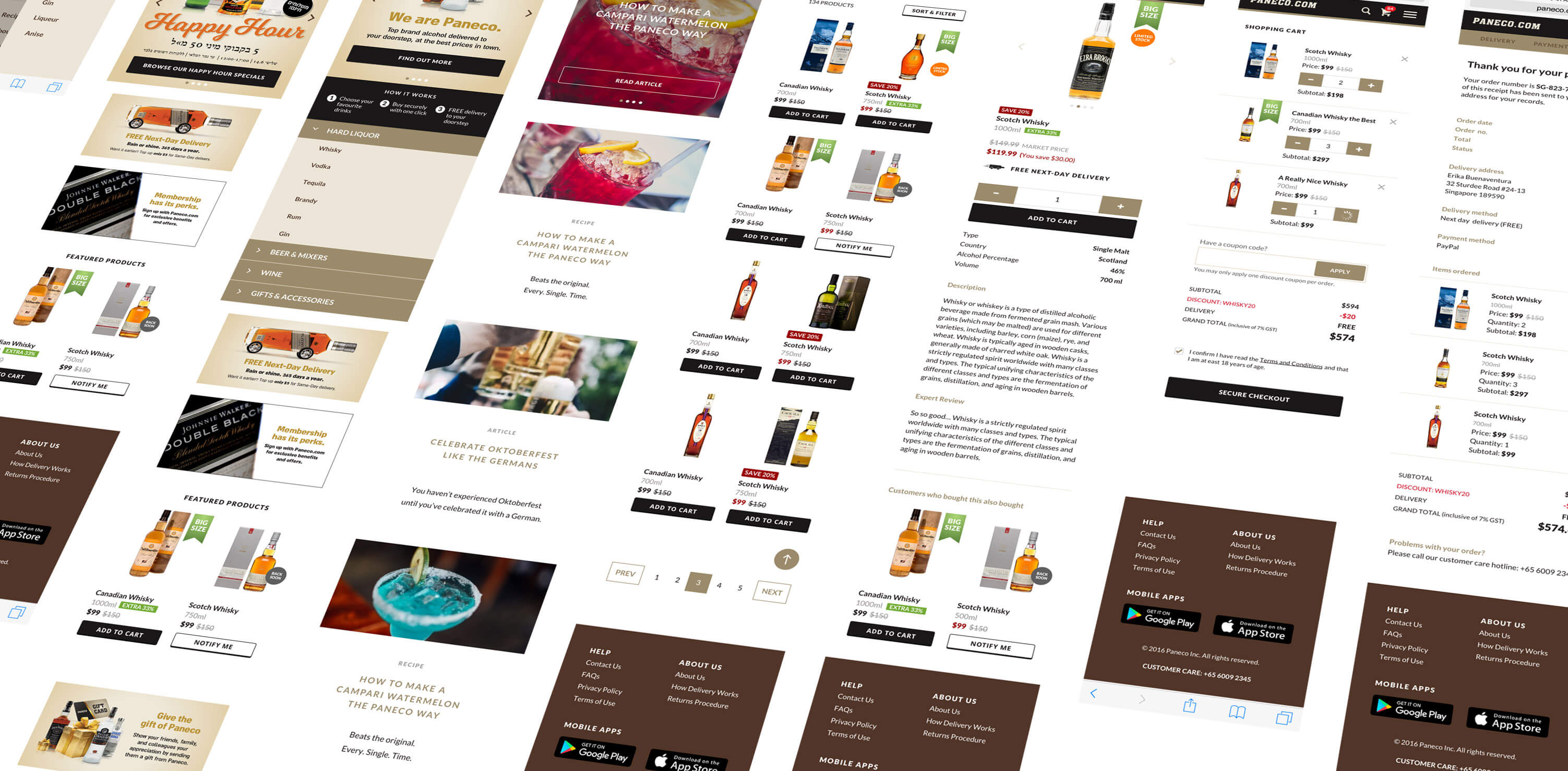
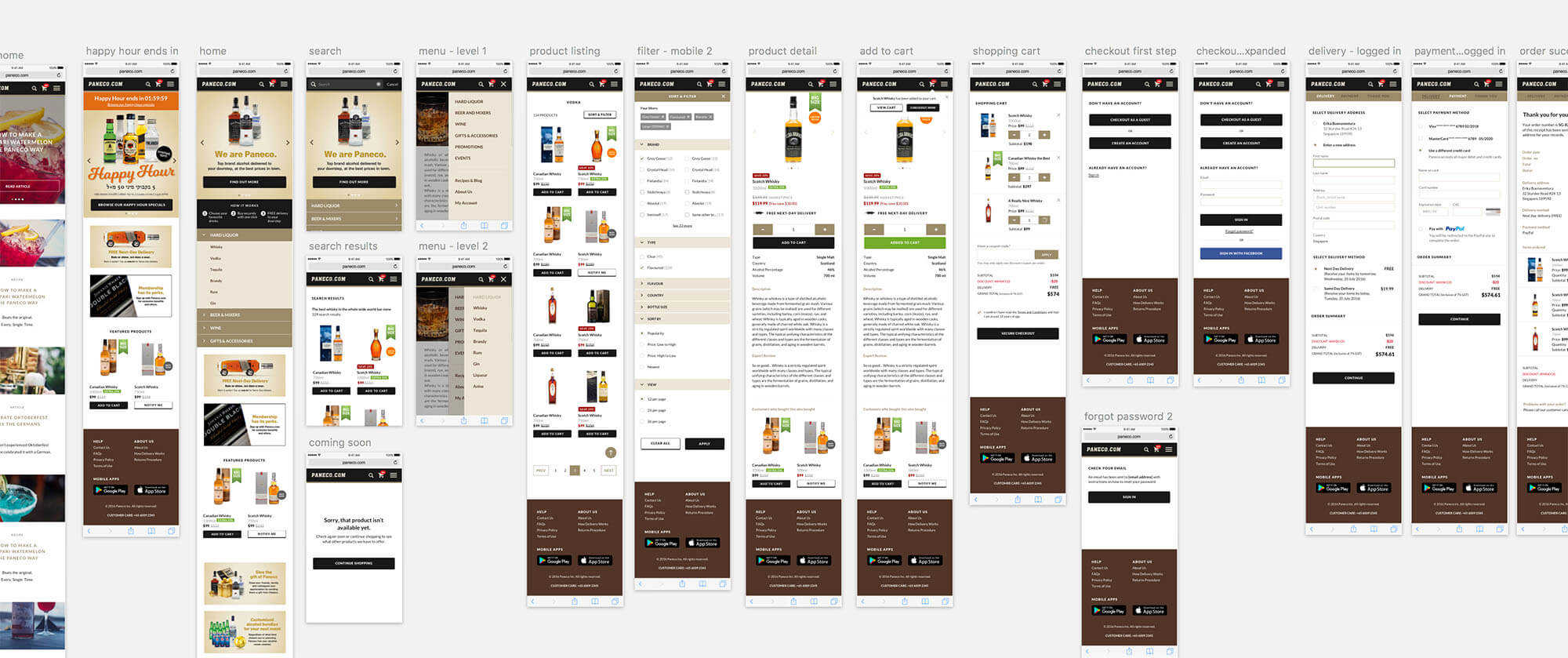
When it was time to begin wireframing or ideating solutions, I started with very rough and low-fidelity wireframes to communicate my design intent. Each screen included a desktop view and a mobile view. At this stage in the design process, I wanted to minimise the risk of building the wrong thing, and therefore my focus was on functionality over fidelity. I wanted to validate each feature and prove that it worked before spending time making it look good and before handing it off to the engineers for development. Only after gaining more confidence did I start refining the sketches into high-fidelity mockups.


Evaluative research
When we had the main customer workflow designed and ready to be tested for usability, I created a clickable prototype for our mobile site, put together a moderator guide, and scheduled interviews with 7 participants who matched our customer persona. Like with the initial user interviews, I paired with another member of the team and we alternated acting as facilitator and note-taker.
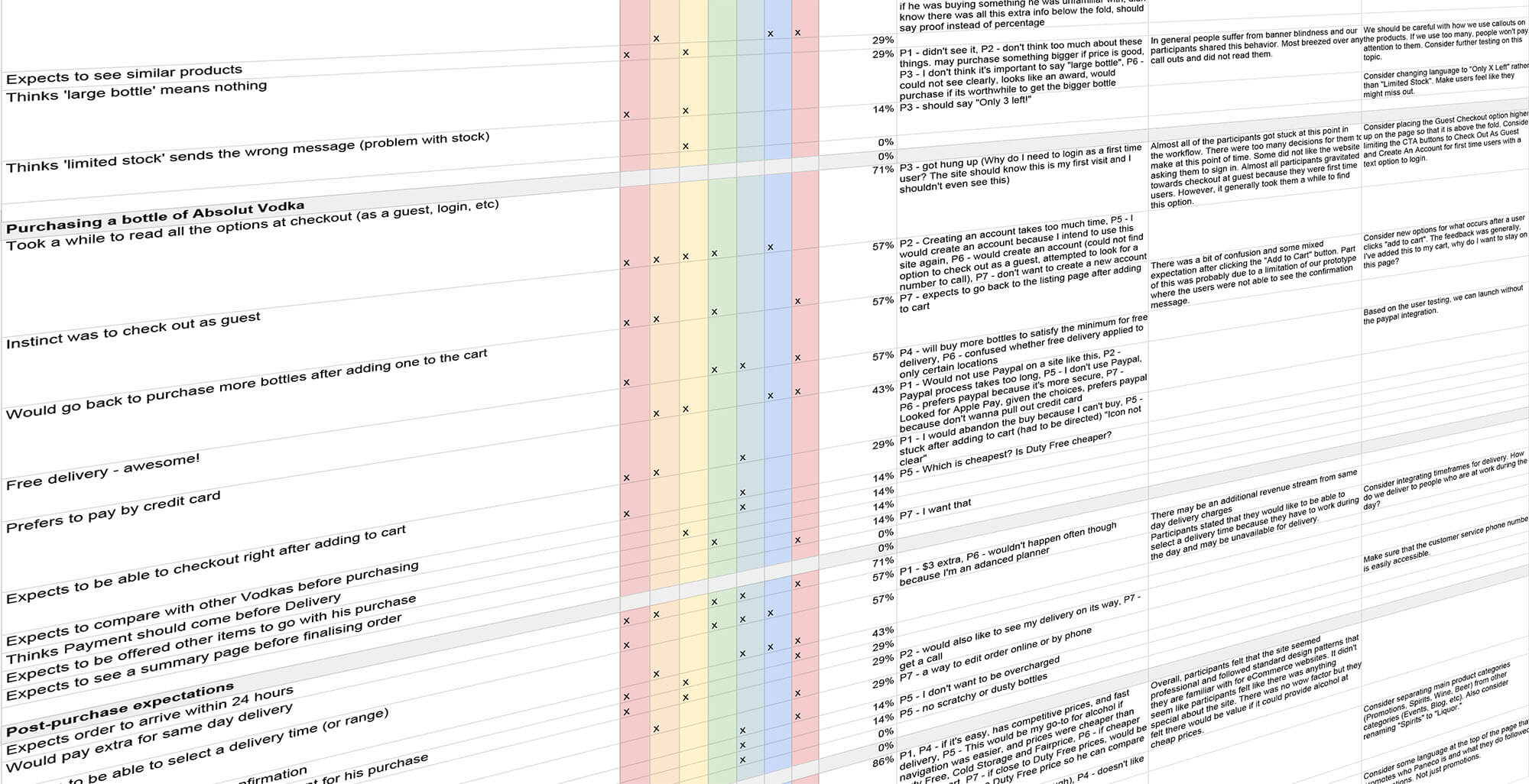
After the usability tests were conducted, I went through all the notes we had taken and synthesised the data using a tool called the Rainbow Spreadsheet. This allowed me to see patterns in the data, identify insights, and formulate recommendations based on them.
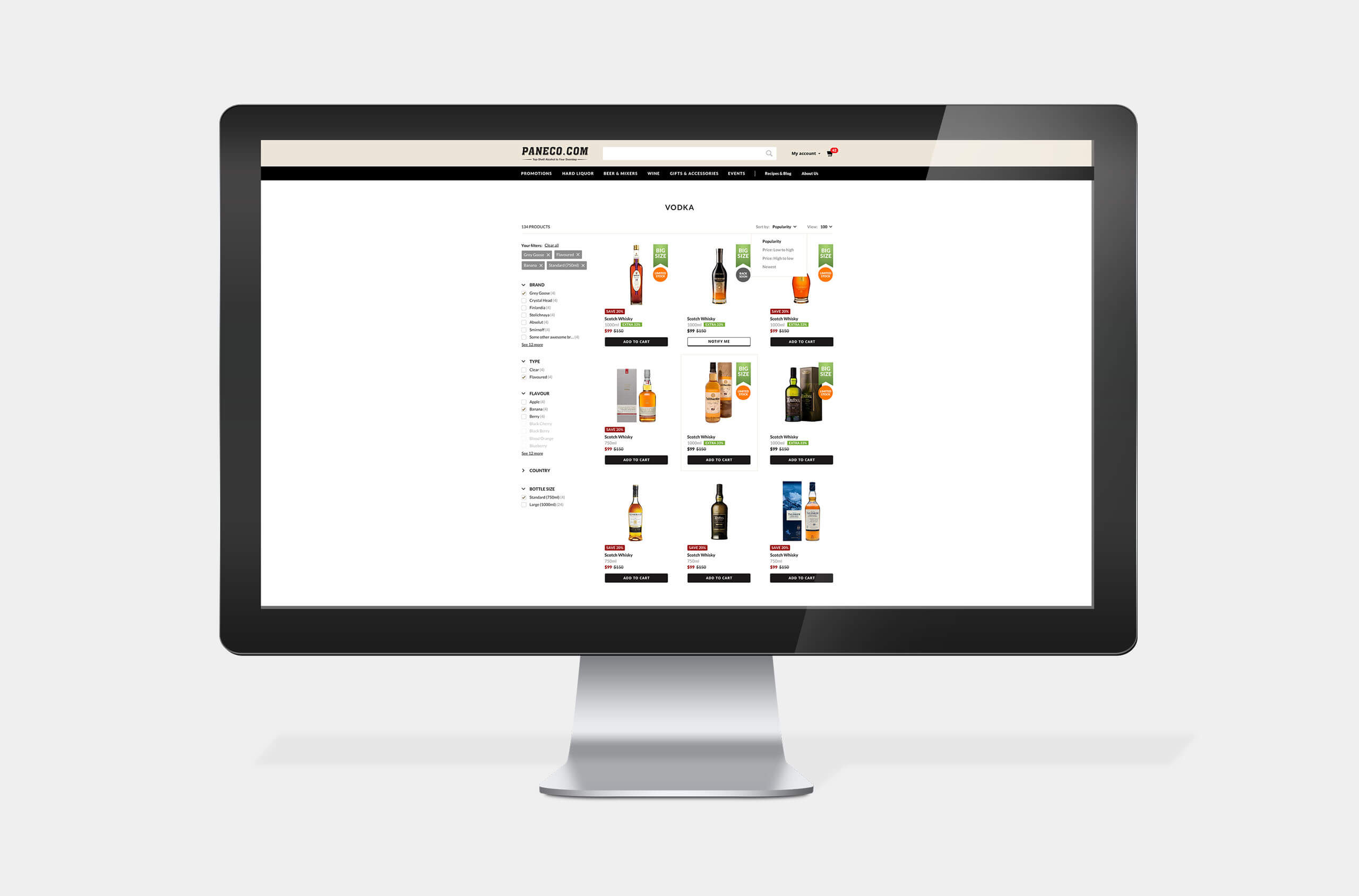
Among the things we found were that almost all the participants stated some desire for filtering. The filtering parameters varied by the type of beverage and some filters were more important for one beverage than another. For example when looking for wine, region becomes important, whereas when looking for vodka, brand might be the most important.
Another interesting thing we found is that almost all participants preferred to drill down the menu system when attempting to find a bottle of alcohol, instead of using the search bar. Based on this information, we recommended prioritizing categorisation and filtering over search but that preferences for search vs. categorization should continue to be monitored in the future.
All participants were able to find the product they were looking for using our current mobile navigation system when given enough time. However, some participants seemed to expect to see the categories on the home page itself. This told us that we should consider displaying the product categories on the homepage to make them more accessible.
The usability tests were eye-opening for everyone on the team, and reinforced the importance of designing based on facts, not assumptions. The research findings helped direct the rest of the product's development: new stories were written, other stories were moved up or down the priority list, and some were removed completely (as they were deemed low in customer value). The end result was a product with features only essential to customers and one that allowed them to do what they come to the site for — to purchase alcohol — and to do so with a pleasant, painless experience.

Challenges
The biggest challenge my team faced involved not the customer-facing web store, but the Inventory Management System (IMS). Everything from managing the client’s expectations of the end product to the design of the actual product itself. It was a huge risk for the simple reason that we were working with unvalidated personas. We had little to no access to Paneco's inventory managers in Singapore (because they had not been hired yet) and in Israel (because of language barriers and lack of cooperation from the Israel side of the business). This, therefore, left the team designing based on its best guess of the relevant personas and their respective workflows. They were assumptions, and a big risk for any product.
In the end, we came up with a design based on Bootstrap, but did not have the time nor budget to fully develop the product, apart from the bulk upload of the product catalog CSV. This was probably a good thing, because it would have been a great risk was to build out the IMS based on an unvalidated design.


Things I would do differently
If I could do things differently, I would aim to mitigate risk around the IMS. I would push for access to the users who would be using it (specifically, Wong the Warehouse Manager and Pauline the Purchasing Manager), so that we fully understand who we’re designing it for. I would speak to them and validate their personas and their respective use cases. I would then re-evaluate the feature list based on what I’ve discovered about them, re-prioritise those features, and build them out based on their place on the prioritisation. Finally, when I’m at a decent stage of being able to test it out with our users, I would conduct evaluative research, synthesise the findings, and then iterate on the IMS design based on the insights gathered. This would de-risk the product by ensuring the right features, those that address our users' needs, are built.
Selected Works

Healthy Heads in Trucks & Sheds Mobile AppMental Health

Medical Diagnostics Appointment DiaryHealthcare

Borrower Profile Builder for Credit Origination ProcessFinancial Services

Structural Balance Testing AppHealth & Wellness

Index Engine: Manager and CalculatorFinancial Services

Fyt.club: Gamified Fitness and Wellness AppHealth & Wellness